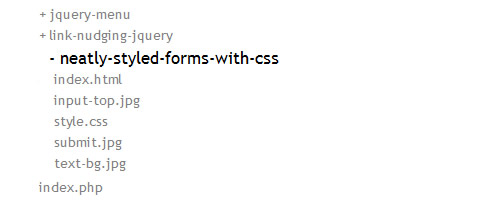
1. Directory Trees With PHP And jQuery
A simple way to keep track of many files is to use a directory tree. A directory tree lists out files and directories so that it’s easy to find what you’re looking for. In this tutorial, you will learn how to create a directory tree using PHP and jQuery.

Check out the Demo Here
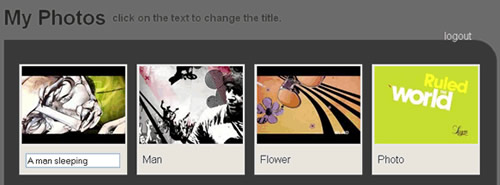
2. Create a Photo Admin Site Using PHP and jQuery
A sceencast tutorial for creating a photo site using PHP, jQuery, and AJAX. You will learn how to retrieve images from a database, create a simple login form with authentication, and then allow for the database to be asynchronously updated.

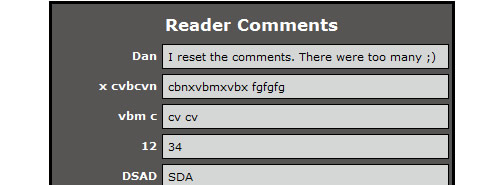
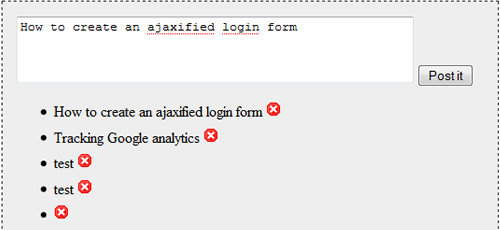
3. Asynchronous Comments with PHP, jQuery, and JSON
In this article, learn how to create a simple but effective means of capturing and displaying visitor comments using a blend of jQuery, PHP and JSON. In the public forum that is the blogosphere, the ability to capture and display visitor comments on your blogs can give you instant feedback and opinions from the people that matter most – those that read your blog.

Check out the Demo Here
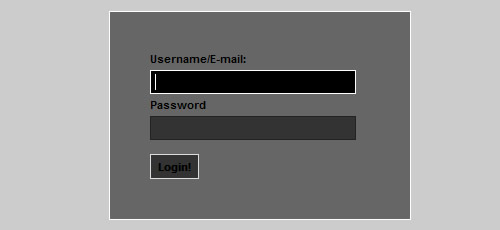
4. PHP ajax login form using Jquery
Create a new PHP ajax login functionality using Jquery. You can easliy switch the data source between database and PHP array, login authentication can be using username or email, or even both of ‘em by changing the config, automattic redirection could be done within the javascript config.

Check out the Demo Here
5. PHP + jQuery Todo List Part 1, part2
This is part 1 of a 2 part series on making a Todo List with PHP and enhancing it with jQuery’s AJAX and manipulation capabilities.

Check out the Demo Here
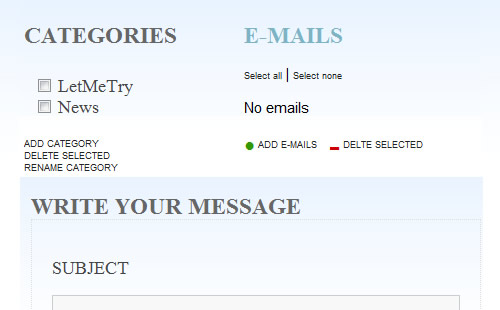
6. Newsletter module
A PHP, jQuery and AJAX module, which should be great for any newsletter management needs. You just need to copy one file onto your site, and you’re ready to send and archive all newsletters, manage e-mail addresses and categories, and configure a template for your e-mails. Also have an ability of optional password protection. All options can be easily configured at the top of included .php file.

Check out the Demo Here
7. From PHP to XML to jQuery and Ajax
This tutorial will focus on getting data from a database using PHP, converting that to an XML document, and reading that XML in through jQuery via Ajax calls. Seems complex, but is in fact, very easy.

Check out the Demo Here
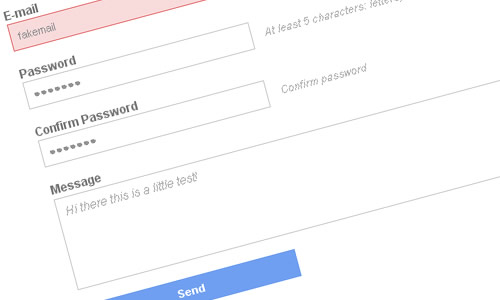
8. How to Validate Forms in both sides using PHP and jQuery
We are going to learn how to validate your forms using PHP and jQuery in both sides: client side (using javascript with jQuery) and server side (using PHP). It will be interesting to see how to use regular expressions to validate different kind of e-mails, passwords and more.

Check out the Demo Here
9. Create a shoutbox using PHP and AJAX
We will learn how to create a dynamic ajax based shoutbox with jQuery from scratch. It will be very interesting to know how to use the ajax function of jQuery and how it can be used to insert and recover data from a MySQL database via PHP in a way asynchronous.

Check out the Demo Here
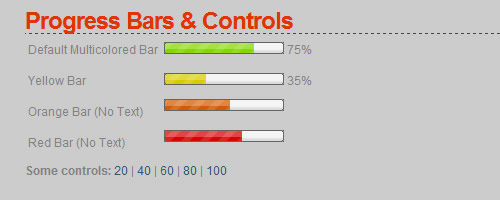
10. HOWTO: PHP and jQuery upload progress bar
With the controllable jQuery Progress Bar, writing a form upload progress bar seems like a piece of cake now. Hypothetically, all we need is to create the bar, poll for the progress of the file upload, drive the new progress bar value (in percentage) and set it using PHP.

Check out the Demo Here
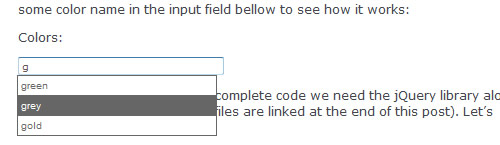
11. Auto-Complete Field with jQuery, JSON & PHP
Using jQuery with PHP to create auto complete field, beside the auto-complete code we need the jQuery library along with its Dimensions plug-in.

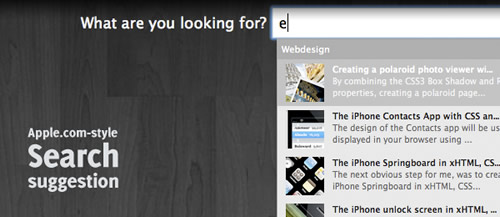
12. A fancy Apple.com-style search suggestion
Learn how to recreate the effect from Apple website by creating a fancy apple.com-style search suggestion. This example makes use of several techniques: MySQL (for the database), HTML/CSS for styling, PHP for retrieving the data and jQuery for the AJAX request.

Check out the Demo Here
13. PHP & jQuery image upload and crop v1.2
Create a PHP and jQuery image upload and crop tool using PHP, jQuery, PHP GD Library and Image Area Select.

Check out the Demo Here
14. FlickrScrollr
FlickrScrollr is a combination of PHP and jQuery that parses a Flickr RSS feed and creates an animated thumbnail display.

Check out the Demo Here
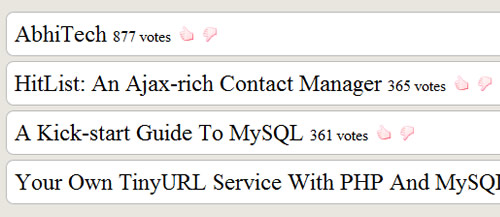
15. Reddit-style Voting With PHP, MySQL And jQuery
If you are a regular at Reddit, you must have noticed the way people vote there. You can either vote up or vote down. This tutorial will show you how to create such a voting system with jQuery, PHP and MySQL.

Check out the Demo Here
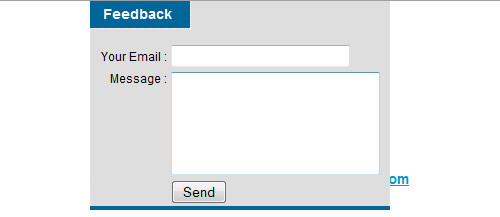
16. SMTP Feedback Mail class with jQuery Slide Effect
This post is about feedback mail with nice slide effect using php SMTP class and jQuery. It’s very useful to add contact/feedback page to your php websites.

Check out the Demo Here
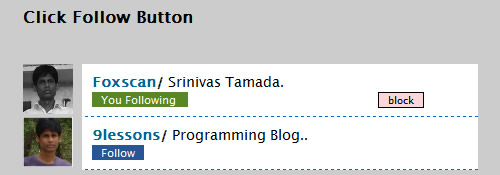
17. Ajax Add a Record with Button Status Change using jQuery
If you like Facebook and Twitter API method of clicking follow, add a friend button. Where you click the button, the button status changed to ‘You following’ and ‘Remove’ at the same time request inserted into database. This tutorial will show you how to do it.

Check out the Demo Here
18. Refreshing an element at a set time interval using jQuery and a sprinkle of Ajax
Now lets say that you a web page that has a big Block of “something” and inside this “something” you would like to have some information change at a set time interval. Well with Jquery, some PHP and a sprinkle of Ajax, you can get this done quick fast and in a hurry.
Check out the Demo Here
19. CakePHP Ajax “Quick Save” with jQuery
When you are in an administration panel, sometimes you want a “quick save” feature that allows you to save without leaving the page. Here is how to accomplish this with CakePHP and jQuery.

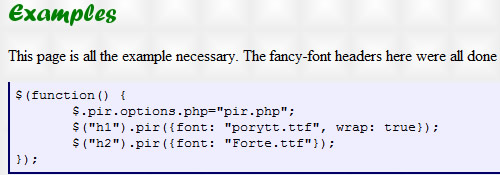
20. PHP / jQuery Image Replacement
This is a tiny plugin that, in combination with a separate server-side script, dynamically replaces the text of an element with an image, generated using fonts you specify. This allows you to use beautiful text in headings without having to manually produce images in Photoshop, GIMP, or similar.

Check out examples here
No comments:
Post a Comment