<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Example</title>
<!--[if IE]><script language="javascript" type="text/javascript" src="../excanvas.min.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="jquery.js"></script>
<script language="javascript" type="text/javascript" src="jquery.flot.js"></script>
</head>
<body>
<div id="placeholder" style="width:600px;height:300px;"></div>
<script id="source" language="javascript" type="text/javascript">
$(function () {
var d1 = [];
<%
SET ac = Server.CreateObject("ADODB.Connection")
ac.Open "driver={sql server}; server=localhost; database=db_name; uid=user; pwd=secret"
SET rs = Server.CreateObject("ADODB.Recordset")
SET rs = ac.Execute("SELECT data_x, data_y FROM data_log")
FOR EACH field IN rs.Fields
Response.Write "d1.push([" & field.data_x & ", " & field.data_y & "]);"
NEXT
%>
$.plot($("#placeholder"), [d1]);
});
</script>
</body>
</html>
Wednesday 26 October 2011
google's jquery flot graph api using classic ASP
Sunday 16 October 2011
The Best jQuery Plugins Inspired from Facebook and Twitter
jQuery Plugins For Twitter
jQuery plugin for Twitter
A simple, unobtrusive and customisable client-side method for easily embedding a Twitter feed into a web page. You can add alternative content to the container element. This will be replaced by your tweets when the plugin is executed by jQuery. 3 new customisation options: slideDuration (if slideIn is true, this will change the duration of the slide effect), showProfileLink (set to false if you want to hide the link), showTimestamp (set to false if you want to remove the timestamp from tweets – the timestamp is then added as a title on the individual tweet list items).

jQuery Twitter API plugin
Plugin provides you with an easy Twitter API to access Twitter user information by twitter username. The first parameter is a Twitter username and the second is a callback function that will be called after jQuery gets user details from the Twitter servers.

Making Our Own Twitter Timeline
With this plugin and tutorial you will create your own twitter-like timeline, where you can view and post your tweets. You can use the code that you can find on tutorial page for all kinds of purposes and be sure that the possibilities are endless.

A Twitter List Powered Fan Page
Recently, Twitter rolled out a great new feature on their site – lists. You can now create and compile a list of twitter users and make it easier for others to follow all at once. Also, at the same time, they expanded their API to include list management functionality. This allows us to use these new tools to create a widget that flips lists the other way around – a fan page you can put in your sidebar, that allows your visitors to fill in their twitter name and join a specially crafted fan list in your twitter account.

Twitter Friends & Followers Widget – A jQuery Plugin
There is a Facebook fans widget, Google friends widget, what about a Twitter friends widget?! Here is a jQuery plugin that you can embed anywhere to display pictures of your Twitter followers or friends (whom you follow) and their latest tweets if you like. By featuring your Twitter friends or followers on your blog, you will encourage others to become friends too..

Who-Tweet Button : Fancy jQuery Plugin for Twitter
Author took the Topsy retweet button and jQuery-fied it, then added the “Who” part to it using the awesome Topsy API. To create this fancy share count button for your stories on twitter. that’s it! The Who part is about attributing the people who tweet your story by showing their Twitter pictures inside the retweet button. Topsy keeps a completehistory about Twitter trackbacks of your links which Author utilized in another jQuery plugin.

A jQuery Twitter Ticker
In this tutorial Author are going to create a pure jQuery & CSS twitter ticker which utilizes Twitter’s Search API. It will show your or your friends’ latest tweets, and will not require any server side code or databases. As a result, the ticker will be easily included into any web page and easily modified to your likings.

Twit – Display Twitter Tweets on a Blog
Twit is a jQuery Plugin to Display Twitter Tweets on a Blog.

Tweetquote
A simple JavaScript plugin, that pulls the latest Twitter Tweets, based on your search terms, and shows them on your website.

jQuery LiveTwitter
Lightweight, live updating Twitter search plugin for jQuery. LiveTwitter is a lightweight, live updating Twitter search plugin for jQuery.

Juitter
Juitter has a live mode which can display the latest tweets with an Ajaxed interface. It can display tweets from/to a user and containing any keywords. Optionally, this jQuery Twitter plugin can display the avatars & can be styled easily with CSS.

Tweetable – A jQuery plugin
Tweetable is a lightweight jQuery plugin which enables you to display your twitter feed on your site quickly and easily. More than just displaying the feeds you can highlight @replys as well as links being dynamically generated for ease of use.

Veetter
Veetter is a jQuery Twitter plugin that allows you to easily display your tweets on your own site or blog.

Realtime Related Tweets Bar: Another jQuery Plugin
Put up instant tweets related to a content of your choice with the Realtime Related Tweets Bar.

Tweet – jQuery plugin for Twitter
Put twitter on your website with tweet!, an unobtrusive javascript plugin for jquery.

Facebook inspired jQuery plugins
Facebox
Facebox is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages. It’s simple to use and easy on the eyes. Download the tarball, view the examples, then start enjoying the curves.

Tipsy – Facebook-style tooltip plugin for jQuery
Tipsy is a jQuery plugin for creating a Facebook-like tooltips effect based on an anchor tag’s title attribute.

FCBKcomplete
Fancy facebook-like dynamic inputs with auto complete & pre added values.

jQuery Plugin: Tokenizing Autocomplete Text Entry
This is a jQuery plugin to allow users to select multiple items from a predefined list, using autocompletion as they type to find each item. You may have seen a similar type of text entry when filling in the recipients field sending messages on facebook.

Facybox
A jQuery-based, Facebook/Fancybox-style lightbox which can display images, divs, or entire remote pages. It’s simple to use and easy on the eyes. Fancybox is great, but programmatically dealing with it is hard (you have to create an element on the fly and trigger a click on it).

Facebook Style Alert Confirm Box with jQuery and CSS
Author had designed Facebook Style Alert Confirm Box with jquery plug-in jquery.alert.js. It’s simple just changing some line of CSS code.

Facebook like Autosuggestion with jQuery, Ajax and PHP
Do you want know how to implement Autosuggestion search with jquery. Author had developed Facebook like Autosuggestion user search with jQuery, Ajax and PHP. It’s simple and clean just you have to change the database details.

Creating a Facebook-like Registration Form with jQuery
Facebook is a showcase of great UI design. And as it has become a major part of our lives, it has also raised the bar for web development, pushing developers to meet higher expectations. This however has a good side – it challenges web developers and designers to better themselves and constantly improve their work. In this tutorial, we are going to learn from the best, and create a facebook-like sign up form.

Ajaxflagmenu
AjaxFlagMenu is a simple vertical menu developed JavaScript, design is inspired from a social website Facebook, this menu is dynamically through functionality of Ajax by the XMLHttpRequest object.

FcbkListSelection
FcbkListSelection – fancy item selector (like facebook friends selector) with wide range of options.

Facebook Like Datetime Picker – Jquery Plugin
Jquery provide datetime picker UI that really awesome. And many other developer like to develop datetime picker like that. But sometime we need a simple style that match with our website style. And we can see it on Facebook Login page. And Author inspired by that create simple datetime picker with Jquery. It is a very simple plugin and maybe usefull for simple interface too.

Facebook Style jQuery Chat
This jquery chat implements all those features of gmail or facebook chat. Its so simple to integrate into your website.

Elastic
This Jquery plugin makes your textareas grow and shrink to fit its content. It was inspired by the auto growing textareas on Facebook. The major difference between Elastic and its competitors is its weight.

jQuery Plugin : edit Image FaceBook Style
Author first jQuery Plugin – the FaceBook Style Image Editing jQuery Plugin. It is not so hard after all. This will add a link when hover on image. For instance, if you hover on your profile image on facebook. This Plugin meanwhile works on Div only.

Boxy
Boxy is a flexible, Facebook-style dialog box for jQuery with support for dragging and size tweening. It differs from other overlays I’ve seen by providing an object interface to control dialogs after they’ve been created. And for simple usage scenarios, boxy also provides a jQuery plugin for automatically hooking up links and forms, as well as an ask() helper for presenting multiple choices to the user.

Sunday 9 October 2011
Creating a Facebook landing page
If you’re out to impress do consider creating a special landing page just for them. So rather than letting them land on a just-another-generic-Facebook wall, you take them to a more personalized, more welcoming page.
You create this by adding a static FBML application. Put it in a tab, then turn the tab into a landing page. You can put almost anything on that page, but the most important one would be to ask them to Like your page. It would be a loss if they leave your welcome page without Liking your page, wouldn’t it?
This welcome page will become a landing page only for non-fan visitors. Once they Liked your page, subsequent visits will take them direct to your fan page’s Wall. (This page will in no way annoy your existing fans, because it doesn’t affect them.)
Here we go,
You want to tailor-made the content to appeal new visitors. Do include one or two call-to-action phrases or buttons. Encourage them to at least click the Like button before leaving the landing page. Here we go:
Now it’s time you make the tab you added into the default welcome page. Do remember this tab will become default only to non-fan visitors.
You create this by adding a static FBML application. Put it in a tab, then turn the tab into a landing page. You can put almost anything on that page, but the most important one would be to ask them to Like your page. It would be a loss if they leave your welcome page without Liking your page, wouldn’t it?
This welcome page will become a landing page only for non-fan visitors. Once they Liked your page, subsequent visits will take them direct to your fan page’s Wall. (This page will in no way annoy your existing fans, because it doesn’t affect them.)
Here we go,
1) Add a static FBML (Facebook Markup Language) application
- Sign in to Facebook.
- Go to Static FBML application (this link opens in a new tab/window) page.
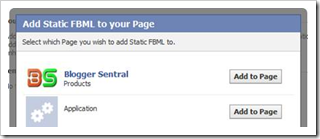
- Click the Add to my Page link on the left.

- Click Add to Page button next to your page name.

2) Add content to the FBML app
You want to tailor-made the content to appeal new visitors. Do include one or two call-to-action phrases or buttons. Encourage them to at least click the Like button before leaving the landing page. Here we go:
- Click Edit Page link under your profile image to the left.
- Then click Applications link on the left of the next page.
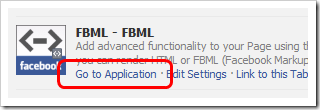
- Scroll down towards the bottom of the page and look for FBML application.

- Click the Go to Application link. This will open a text editor.
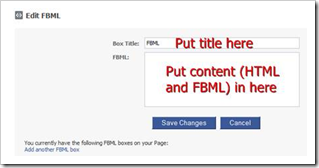
- Begin with entering the title of your FBML application. The application will be named after this title, so choose something appropriate.

- Next is to add the content in FBML field. HTML is acceptable. Javascript and iframe are not allowed.
-The simplest and most popular method is to just embed an image.- Create your landing page image using Gimp or Photoshop.
- Set the width of the image to be the same as the effective width of the tab canvas, which is 520px.
- Paste this HTML code in the text editor:
-To add buttons or other hyperlinked images, use this HTML:<atitle=""href="DESTINATION URL"imgsrc="DIRECT LINK TO YOUR WEB HOSTED IMAGE"alt=""></a> - Click Save Changes button when done.
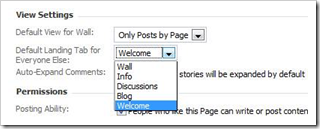
3) Make the tab your default landing page
Now it’s time you make the tab you added into the default welcome page. Do remember this tab will become default only to non-fan visitors.
- Go back to your the wall of your page.
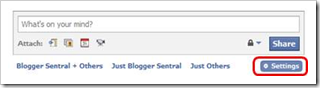
- Click the Options link under the status update box’s Share button. The link will the change to Settings. Click on it to view your page settings.

- Under View Settings, select your new tab from the dropdown menu next to Default Landing Tab for Everyone Else.

- Finished!
Adding a facebook fans page on blogger
I) Get your Facebook page ID URL
- Visit Facebook and go to your page.

- Copy the Id URL from your browser’s address bar. It’s at the end of the url. Trim the URL until you get something like this:
http://www.facebook.com/pages/Blogger-Sentral/115496238467364
[http://www.facebook.com/pages/PAGE-NAME/PAGE ID]
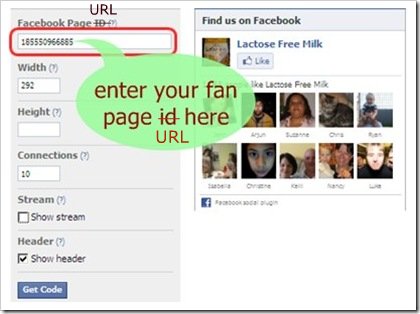
II) Configure your Like box
- Go to Facebook Like box configuration page (opens in a new tab/window). You will see a configuration box, like this (Facebook has replaced Facebook Page ID with Facebook Page URL):

- Now paste your page ID URL inside the Facebook Page ID URL text box.
- Set other parameters such as width, height and stream. The Preview on the right will update itself as you enter the changes.
- Click Get Code button when done. You’ll be given two codes, titled iframe and XFBML. You only need the iframe code.
- The iframecode should look more or less like this (do not copy this code):
<iframesrc="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogger-Sentral%2F115496238467364&width=292&connections=10&stream=false&header=true&height=280"scrolling="no"frameborder="0"style="border:none; overflow:hidden; width:292px; height:280px;"allowTransparency="true"></iframe>
Update February 2011:
It seems Facebook (perhaps erroneously) has the box height fixed to 62px. This allows only your Facebook page title and the Like button to appear inside the box. The faces will be hidden. To show them, you must increase the height. For example, to show two rows of faces, change theheightto 280px. There are twoheightsin the code, make sure you change both. - Copy the code (the code provided by Facebook, not the code in no.5).
- In Blogger, go to Design > Page Elements and click an Add-A-Gadget link. Select HTML/Javascript gadget and paste the code in the content box.
- Save and view your blog.
- Enjoy!
Subscribe to:
Posts (Atom)
